Case study
MeeTravel, piattaforma mobile per l'organizzazione di viaggi

Android, iOS
React Native, Typescript
API REST HTTP Java EE. Persistenza MySQL. UI Angular JS, Python ML engine
Wordpress
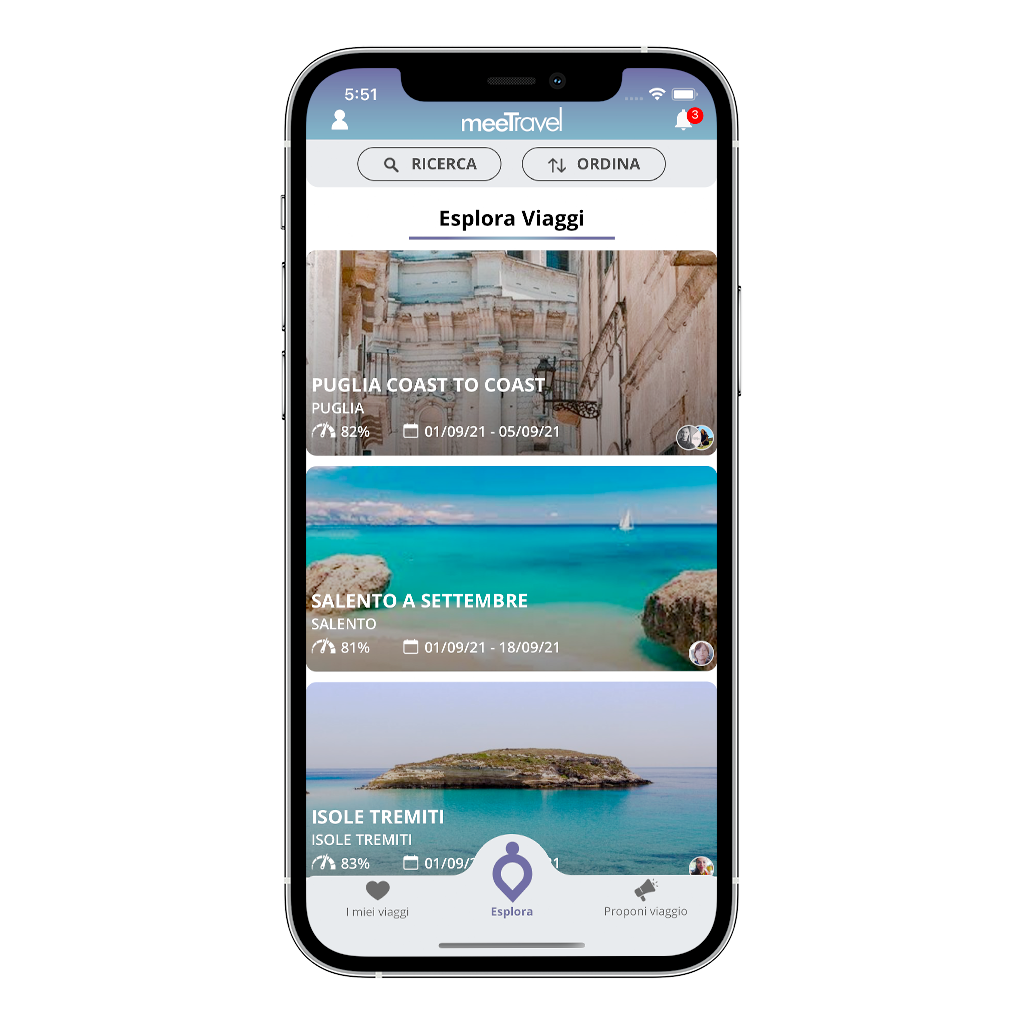
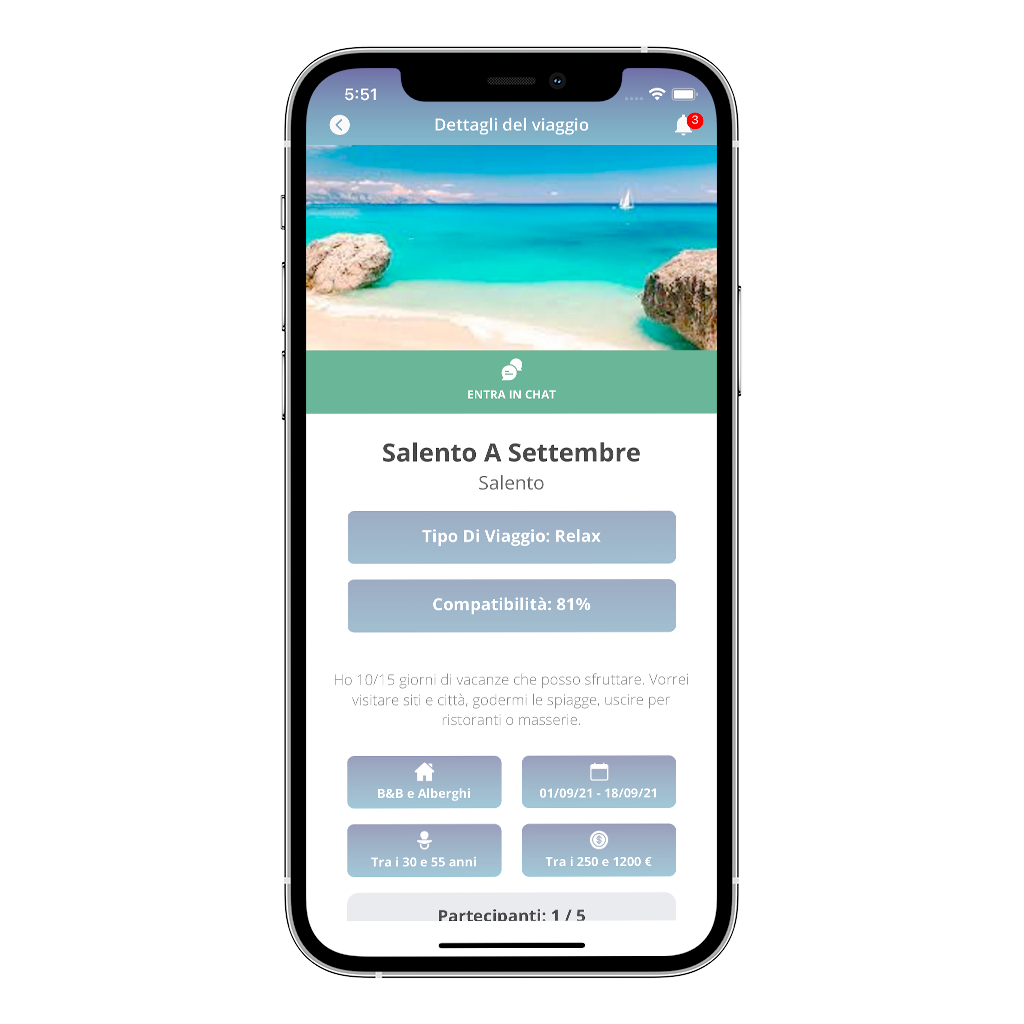
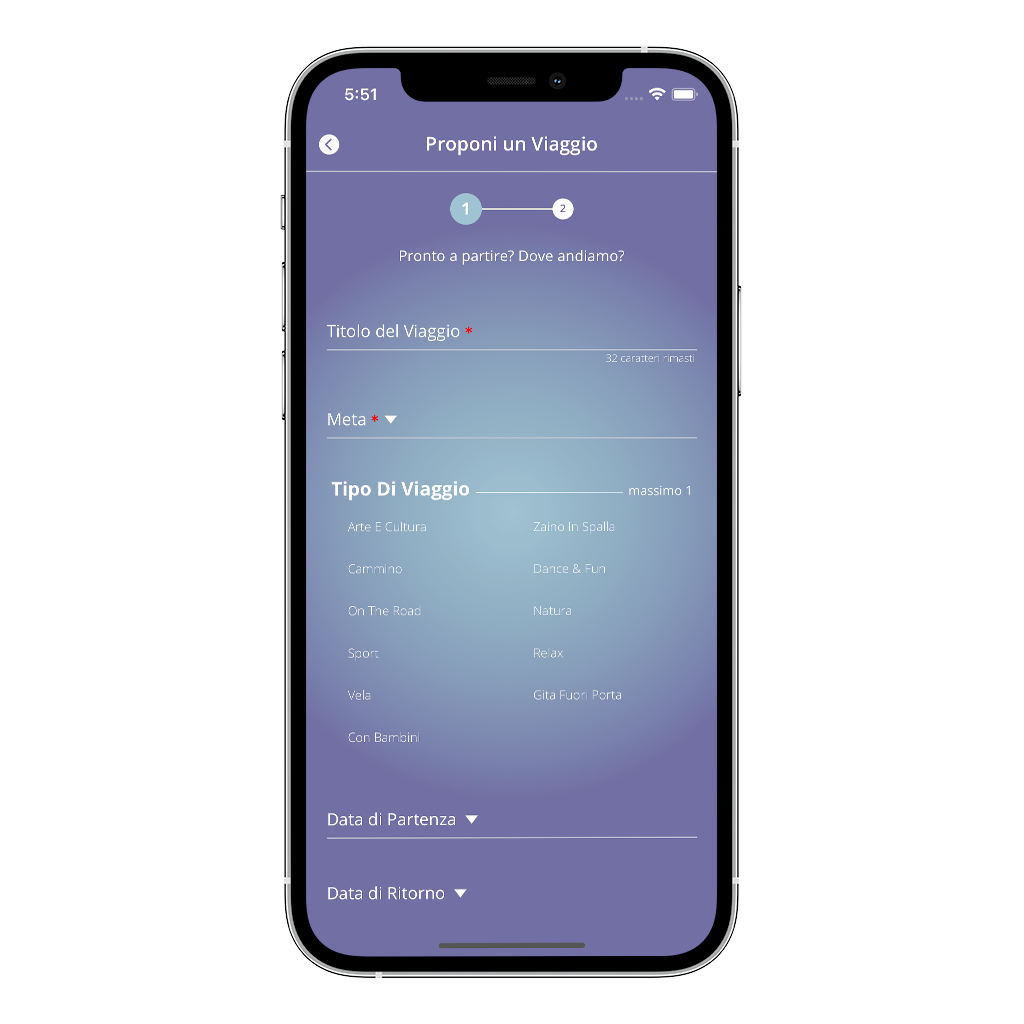
MeeTravel è una piattaforma mobile-only che facilita l'incontro e la comunicazione fra amici e compagni di viaggio per viaggi e gite fuoriporta
MeeTravel nasce dalla comunità di viaggiatori indipendenti più grande di Italia che ha deciso di dotarsi di uno strumento di supporto per l'organizzazione di viaggi. MeeTravel è stato lanciato nel 2021 e conta migliaia di iscritti che organizzano centinaia di viaggi di tutti i tipi per numerose mete italiane. ELbuild ha curato l'intera progettazione e realizzazione del prodotto, contribuendo anche alla fase di analisi e raffinamento dell'idea iniziale.
MeeTravel ci ha richiesto una piattaforma mobile first, consegnandoci una UI sviluppata da una terza parte. I founder hanno anche esplicitamente indicato React Native come la tecnologia da usare per lo sviluppo della app. ELbuild si è occupata della definizione dei requisiti funzionali e della stesura di un documento di analisi formale, che una volta approvato ha guidato lo sviluppo del client mobile. La componente server ed il backoffice sono stati realizzati rispettivamente in Java EE e Angular.
ELbuild ha offerto supporto nella selezione delle tecnologie necessarie per rispondere ad alcuni dei requisiti funzionali, e si è occupata dell'integrazione. In particolare Firebase viene usato per l'invio di notifiche push e per il monitoraggio del comportamento utente all'interno dell'app, Mandrill/Mailchimp per l'invio di mail transazionali e OVH come provider per l'infrastruttura.
La piattaforma MeeTravel integra anche un motore di machine learning che si occupa di valutare la compatibilità fra viaggiatori e fra viaggi e viaggiatori, sfruttando un modello addestrato da un consulente. ELbuild ha definito la strategia con cui integrare questo elemento in modo da rispettare i requisiti di UX e performance.




 richieste@elbuild.it
richieste@elbuild.it  Elbuild s.r.l.
Elbuild s.r.l.